
Android provides a variety of powerful APIs for applying animation to UI elements and drawing custom 2D and 3D graphics.

Android provides a variety of powerful APIs for applying animation to UI elements and drawing custom 2D and 3D graphics.

1 2 3 4 5 6 7 8 9 10 | |

TL,DR;


之前使用浏览器浏览知乎网站时,网站上会显示打开应用,不同的浏览器点击会有不同的反应(跳转网页或者打开知乎应用),当时思考了一下具体的实现方式,觉得可能是知乎网站根据UC或者Chrome浏览器不同的UA显示不同的网页代码,在点击应用的时候会触发超链接,知乎客户端根据特定的Schema来在客户端中打开不同的问题页面,最近在网上浏览到一片文章,作者对这种冲浏览器跳转到客户端应用的实现方式进行了具体的分析,我只想到文章中的前两种方式,后面的Chrome浏览器的Chrome Intent以及后台启动http服务来响应网页链接的方式囿于眼界没有想到,不得不佩服文章作者视野之开阔。文章不错,特分享在此。
Ref:#黑科技# 跳出浏览器
当移动浪潮来袭,不论是传统 PC 网站/应用,还是新兴的移动互联网,都一并蜂拥的走进用户的手机。提供一个便于手机浏览的 Web 页面,再造一个功能丰富的移动 App 成了每个产品的标配。提供移动 Web 页面,可以使得用户更易获取产品信息,在微信上、微博中,搜索里点个链接,就可以立刻享用产品功能;而提供移动 App,则可以提供更好的产品体验,使用 native api 能构建更丰富的特色功能,提供更出众的性能表现。
来想象一下这个场景,当别人发给你一个链接,是知乎问题「豌豆荚的员工工作方式是什么样的?」,你在手机浏览器上慢吞吞的加载好了,答案看得特别激动想点个赞。结果发现,还!要!登!录!我明明已经安装了知乎的 App 好吗!为啥不让我愉快的在知乎 App 上操作呐?
这就是本 #黑科技# 的主题,有了移动 Web 页面,又提供了移动 App,如何能让两者更完美的结合在一起呢?当用户已经安装了 App 的前提下,访问移动端 Web 页面时,可以无缝的跳转到 App 中对应的位置去?

依然举上面那个栗子,知乎的同学其实已经有了解决方案,就是「打开应用」那个按钮,如果已经安装了知乎 App,点击后就会从浏览器跳转到应用中了。类似于这样的按钮,背后的技术方案是什么?有哪些局限性?有没有什么一招搞定的必杀技?这就是本文讨论的主要内容。
在 Android 中,最标准的方式,就是在应用的配置文件 AndroidManifest.xml 中,通过 <activity> 标签里的 <intent-filter> 来声明:“本应用可以更好的处理某些 url 对应的页面,浏览器你交给我吧”。套在例子上,声明形如:
1 2 3 4 5 6 7 8 9 10 | |
做了上述的声明之后,在 Chrome 里访问 豌豆荚的员工工作方式是什么样的?,便可以跳转到知乎 Android 客户端,并打开这个问题的页面。不过这个解决方案有挺多问题,最重要的一个原因是:“兼容性”。
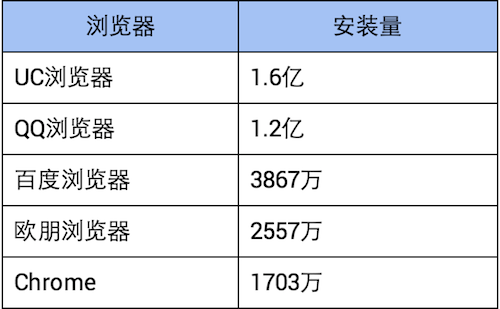
除了 Chrome,从豌豆荚上的下载量看,最热门的手机浏览器是这些:

而以上浏览器,大都不遵守 Android 的协定,不支持通过匹配 url 跳转到更适合的应用中去。臆测其原因,大抵是国内浏览器都不愿将流量导给其他应用吧。
如此,那就另辟蹊径,既然 http 协议的 url 会被很多浏览器拦自行处理掉,那就不用 http 协议而采用自定义的 scheme 试试看。
将 AndroidManifest.xml 中的声明修改如下:
1 2 3 4 5 6 7 8 9 | |
把「打开应用」的跳转链接设置为形如 “zhihu://questions/…” 的 url,点击后就可以匹配跳转到应用对应的 activity 中去。当然,如果简单的使用 <a> 标签来做这件事情,若手机中未安装知乎客户端,点击后就会跳转到一个错误页面(地址是 zhihu://questions/…)。解决方案也简单,使用 <iframe> 即可,详情就不在此赘述。